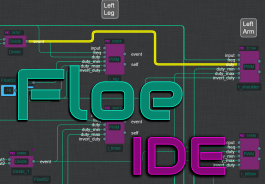
Floe IDE
Introducing Floe IDE - An easy to use drag and drop programming environment

Floe IDE is a browser based programming environment that lets you get started quickly
Floe Is Easy To Use
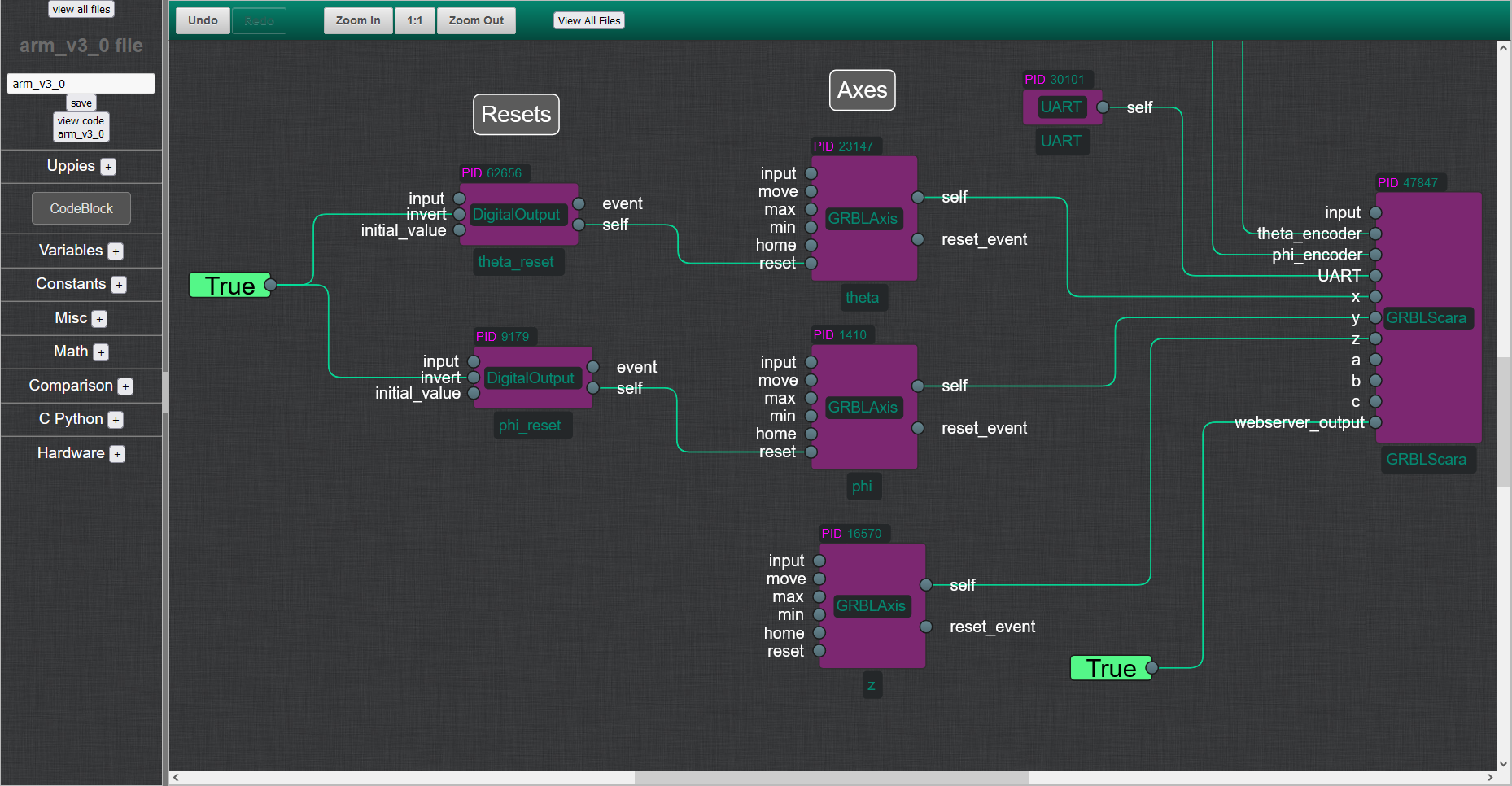
Floe IDE is a flow-based canvas playground for defining hardware, building machines and more!
Floe allows you to start developing quickly by dragging many of our pre-made blocks, boards and machines onto the canvas. Then wire them together to create flows and to create your own customized solutions.
No need to know programming, most blocks can only be connected with other blocks that they are able to be connected to. Move quickly and iterate with ease to
Built with Python

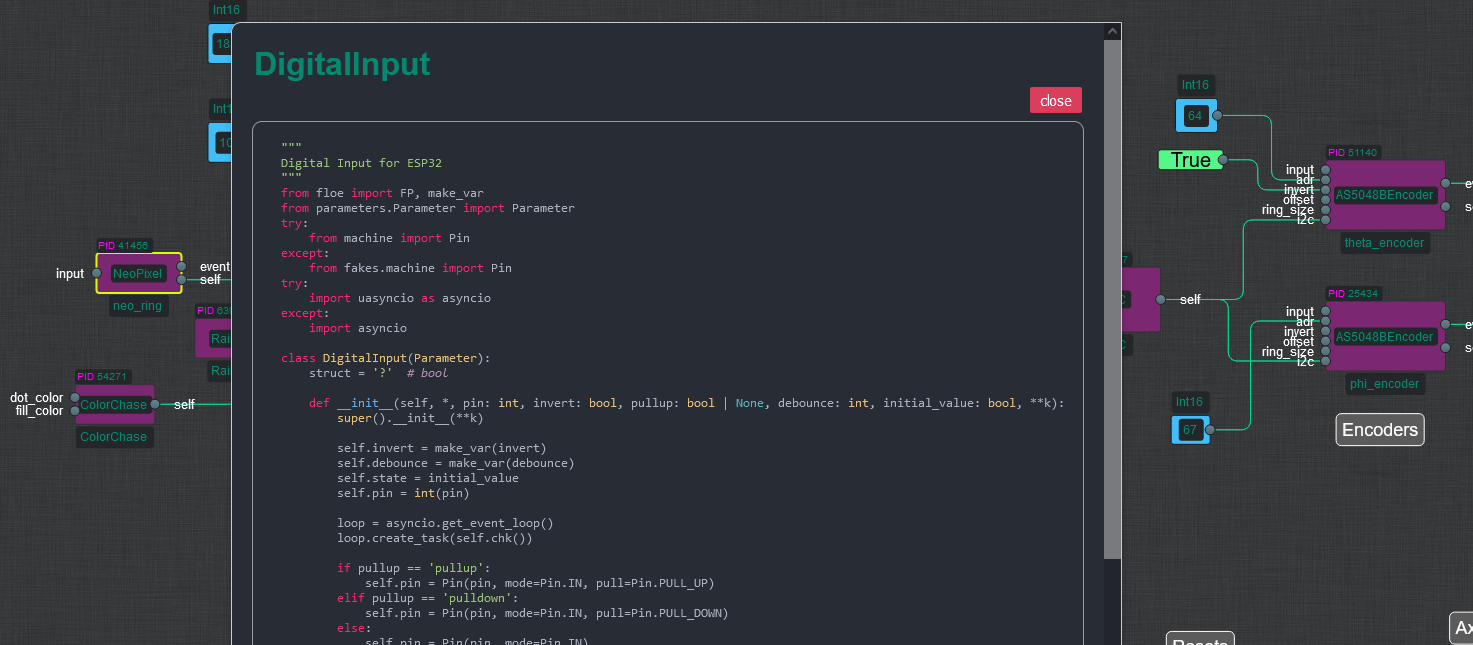
Python is one of the most popular programming languages because of its ease of use, its power and its extensive list of packages. This makes developing with Floe easy and intuitive.
While we have many pre-made blocks but sometimes a little code can go a long way. Sometimes you want just a snippet, we have CodeBlock blocks where you can define a single function. If you have something larger and want a whole class, create your own block and share them with the community.
Build Graphical Interfaces

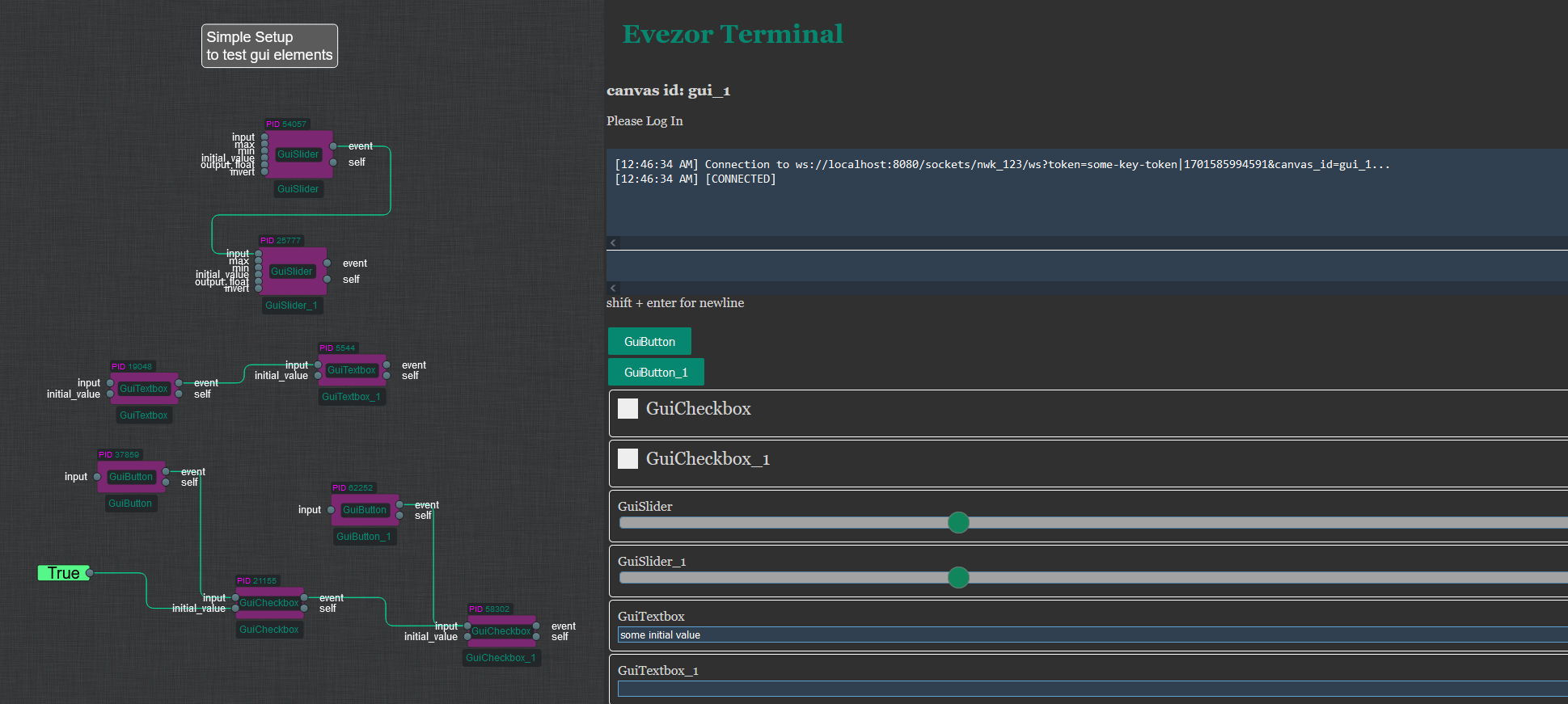
Use Floe to create graphical interfaces in seconds. Create buttons, sliders, checkboxes and more by just dragging the corresponding block onto the canvas.
Instantly create web controlled devices and robots. Create intuitive human machine interfaces, digital displays, and more.
Why was Floe Really Created
As Floe is still a little raw, so I feel compelled to give the most honest answers even if it's a little technical and complex.
Fundamentally I think this can be broken down into a few components, I will be using an example based around hardware, but these fundamentals are applicable across many domains
- Machine Config: Currently there are a few models for passing configurations. The most popular at the moment are formats like json or yaml. It works well enough bus is open ended and you never really know what's actually needed, what options are available and if you do want an option, what the choices are. Fundamentally way deep down that is what we have have with Floe, but when it comes to user interactions we have nice easy inputs like checkboxes or dropdown selection boxes. And once you finish that you get the next problem.
-
Control Flow: Once we have some hardware defined we want stuff to happen based on sensors and other inputs. One approach is just to overload an event loop and check everything continuously and then directly set actuators and outputs on every loop whether anything has actually changed or not. This can work, I have created many devices like this. Another programming convention is to use an event based approach where messages are sent when objects are triggered by whatever means are important to themselves.
So in the event looped approach, you have what would be considered traditional programming where you read sensors or whatnot and then have a series of if statements to make things happen. This approach works well but becomes hard to extend, especially when it comes to interfacing with foreign components. Custom API's must be created for interactions across devices. This is where event based programming has gained popularity with names like microservices allowing to break components into more manageable sizes. Because of the message based nature, the defining of types and serialization of data are straightforward to this approach allowing for communications between disparate components. So breaking problems into components creates an easily extensible framework, writing the connections between everything becomes hard to read and you can never really be sure all the side effects of changing things -
Topological Views: Now with Floe we can have bite-sized components that are easily configured and we also have a framework for communication between said components when on a single devices. Additionally communications between disparate devices is handled seamlessly as APIs are automatically created by the Floe's blocks themselves.
The problem then becomes a very human problem of having to understand and manipulate all these components into useful orientations. It turns out the flow of messages and information can be presented in a fashion that makes any electrical engineer feel right at home. Just like electrical engineering, with Floe we are able to utilize complex blocks with ease. And understand what (if any) side effects are at a glance. - Provisioning: Because now we're programming multiple devices all at once, we must make sure that all devices agree on what the current configuration is without having to limit yourself to rigid APIs, or to pre-configure multiple devices.
There is more, but at the base level Floe is about creating modular code that is infinitely configured and easily repurposed allowing for everyone to easily share and modify canvases.